- Book Of Shaders - Godot Mac Os Catalina
- Book Of Shaders - Godot Mac Os 7
- Godot Shader Doc
- Book Of Shaders - Godot Mac Os X
by Patricio Gonzalez Vivo and Jen Lowe
This is a gentle step-by-step guide through the abstract and complex universe of Fragment Shaders.
Contents
Getting started
Algorithmic drawing
Generative designs
- Fractals
Image processing
- Textures
- Image operations
- Kernel convolutions
- Filters
- Others effects
Simulation
- Pingpong
- Conway
- Ripples
- Water color
- Reaction diffusion
3D graphics
- Lights
- Normal-maps
- Bump-maps
- Ray marching
- Environmental-maps (spherical and cube)
- Reflect and refract
Appendix: Other ways to use this book
- An introduction for those coming from JS by Nicolas Barradeau
About the Authors
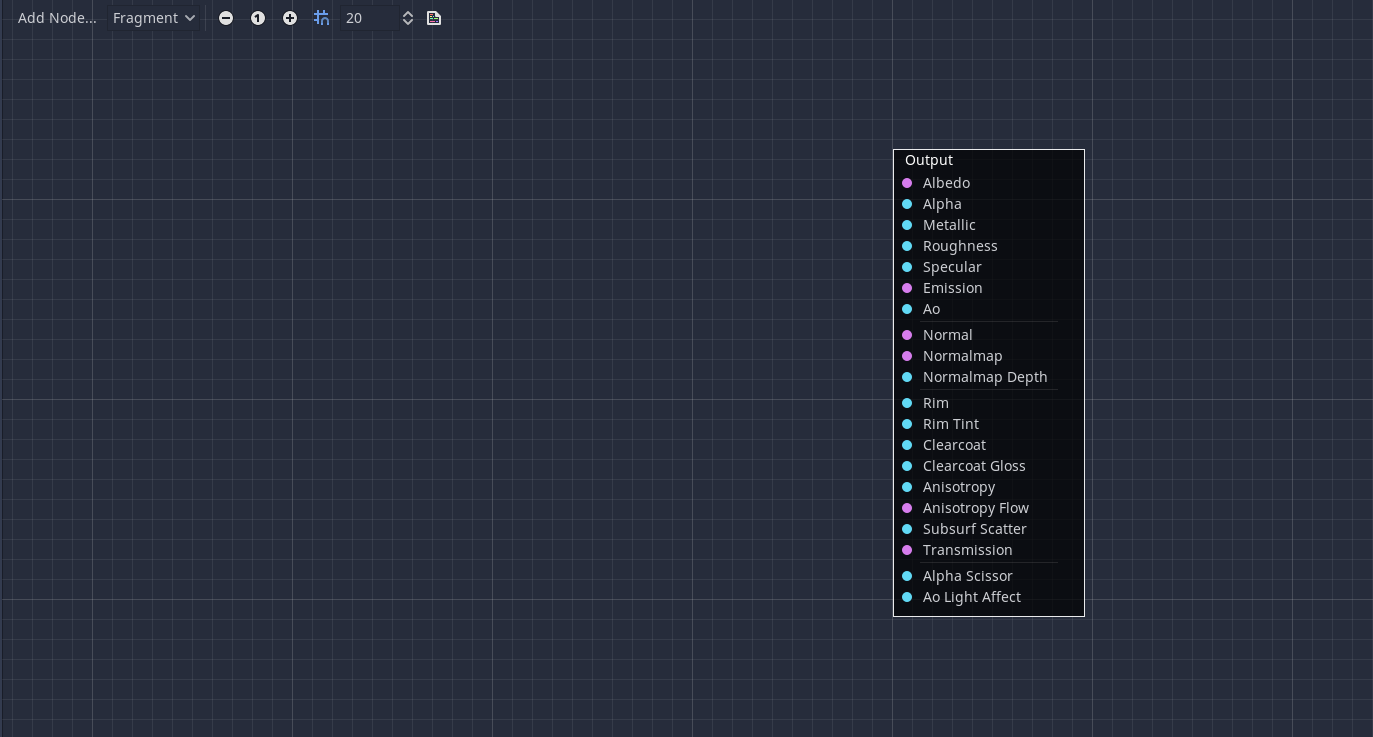
Particle shaders use a transform feedback shader, which is a special type of vertex shader that runs on its own. It takes in data in a buffer like a regular vertex shader does, but it also outputs to data buffers instead of outputting to the fragment shader for pixel-processing. Update Python easy update to Python 3.9 with homebrew – To update Mac os python from an older version to the latest python example python 3.9.1 you can do the folowing: This article briefly describes how to replace its version of python on Mac. Your first Spatial shader: part 2¶. From a high-level, what Godot does is give the user a bunch of parameters that can be optionally set (AO, SSSStrength, RIM, etc.).These parameters correspond to different complex effects (Ambient Occlusion, SubSurface Scattering, Rim Lighting, etc.). Godot is a game engine that has risen in popularity over the past few years. It currently supports (officially) its own programming language (GDScript, in both textual and “visual” forms) and C# (via mono), and is able to target most platforms (including mobile, VR headsets and consoles).Unlike Unity or Unreal (which have massive communities, asset stores, and performance.
Patricio Gonzalez Vivo (1982, Buenos Aires, Argentina) is a New York based artist and developer. He explores interstitial spaces between organic and synthetic, analog and digital, individual and collective. In his work he uses code as an expressive language with the intention of developing a better together.
Patricio studied and practiced psychotherapy and expressive art therapy. He holds an MFA in Design & Technology from Parsons The New School, where he now teaches. Currently he works as a Graphic Engineer at Mapzen making openSource mapping tools.
Jen Lowe is an independent data scientist and data communicator at Datatelling where she brings together people + numbers + words. She teaches in SVA's Design for Social Innovation program, cofounded the School for Poetic Computation, taught Math for Artists at NYU ITP, researched at the Spatial Information Design Lab at Columbia University, and contributed ideas at the White House Office of Science and Technology Policy. She's spoken at SXSW and Eyeo. Her work has been covered by The New York Times and Fast Company. Her research, writing, and speaking explore the promises and implications of data and technology in society. She has a B.S. in Applied Math and a Master's in Information Science. Often oppositional, she's always on the side of love.
Book Of Shaders - Godot Mac Os Catalina
Acknowledgements
Thanks Scott Murray for the inspiration and advice.
Thanks Kenichi Yoneda (Kynd), Nicolas Barradeau, Karim Naaji for contributing with support, good ideas and code.
Thanks Kenichi Yoneda (Kynd) and Sawako for the Japanese translation (日本語訳)
Thanks Tong Li and Yi Zhang for the Chinese translation (中文版)
Thanks Jae Hyun Yoo for the Korean translation (한국어)
Thanks Nahuel Coppero (Necsoft) for the Spanish translation (español)
Thanks Raphaela Protásio and Lucas Mendonça for the Portuguese translation (portugues)
Thanks Nicolas Barradeau and Karim Naaji for the French translation (français)
Thanks Andrea Rovescalli for the Italian translation (italiano)
Thanks Michael Tischer for the German translation (deutsch)
Thanks Sergey Karchevsky for the Russian translation (russian)
Thanks Andy Stanton for fixing and improving the pdf/epub export pipeline
Thanks to everyone who has believed in this project and contributed with fixes or donations.
Get new chapters
Sign up for the news letter or follow it on Twitter
Shapes
Finally! We have been building skills for this moment! You have learned most of the GLSL foundations, types and functions. You have practiced your shaping equations over and over. Now is the time to put it all together. You are up for this challenge! In this chapter you'll learn how to draw simple shapes in a parallel procedural way.
Rectangle
Imagine we have grid paper like we used in math classes and our homework is to draw a square. The paper size is 10x10 and the square is supposed to be 8x8. What will you do?
You'd paint everything except the first and last rows and the first and last column, right?
How does this relate to shaders? Each little square of our grid paper is a thread (a pixel). Each little square knows its position, like the coordinates of a chess board. In previous chapters we mapped x and y to the red and green color channels, and we learned how to use the narrow two dimensional territory between 0.0 and 1.0. How can we use this to draw a centered square in the middle of our billboard?
Let's start by sketching pseudocode that uses if statements over the spatial field. The principles to do this are remarkably similar to how we think of the grid paper scenario.
Now that we have a better idea of how this will work, let’s replace the if statement with step(), and instead of using 10x10 let’s use normalized values between 0.0 and 1.0:
The step() function will turn every pixel below 0.1 to black (vec3(0.0)) and the rest to white (vec3(1.0)) . The multiplication between left and bottom works as a logical AND operation, where both must be 1.0 to return 1.0 . This draws two black lines, one on the bottom and the other on the left side of the canvas.
In the previous code we repeat the structure for each axis (left and bottom). We can save some lines of code by passing two values directly to step() instead of one. That looks like this:
So far, we’ve only drawn two borders (bottom-left) of our rectangle. Let's do the other two (top-right). Check out the following code:
Uncomment lines 21-22 and see how we invert the st coordinates and repeat the same step() function. That way the vec2(0.0,0.0) will be in the top right corner. This is the digital equivalent of flipping the page and repeating the previous procedure.
Take note that in lines 18 and 22 all of the sides are being multiplied together. This is equivalent to writing:
Interesting right? This technique is all about using step() and multiplication for logical operations and flipping the coordinates.
Before going forward, try the following exercises:
Change the size and proportions of the rectangle.
Experiment with the same code but using
smoothstep()instead ofstep(). Note that by changing values, you can go from blurred edges to elegant smooth borders.Do another implementation that uses
floor().Choose the implementation you like the most and make a function of it that you can reuse in the future. Make your function flexible and efficient.
Make another function that just draws the outline of a rectangle.
- How do you think you can move and place different rectangles in the same billboard? If you figure out how, show off your skills by making a composition of rectangles and colors that resembles a Piet Mondrian painting.
Circles
It's easy to draw squares on grid paper and rectangles on cartesian coordinates, but circles require another approach, especially since we need a 'per-pixel' algorithm. One solution is to re-map the spatial coordinates so that we can use a step() function to draw a circle.
How? Let's start by going back to math class and the grid paper, where we opened a compass to the radius of a circle, pressed one of the compass points at the center of the circle and then traced the edge of the circle with a simple spin.
Translating this to a shader where each square on the grid paper is a pixel implies asking each pixel (or thread) if it is inside the area of the circle. We do this by computing the distance from the pixel to the center of the circle.
There are several ways to calculate that distance. The easiest one uses the distance() function, which internally computes the length() of the difference between two points (in our case the pixel coordinate and the center of the canvas). The length() function is nothing but a shortcut of the hypotenuse equation that uses square root (sqrt()) internally.
You can use distance(), length() or sqrt() to calculate the distance to the center of the billboard. The following code contains these three functions and the non-surprising fact that each one returns exactly same result.

Book Of Shaders - Godot Mac Os 7
- Comment and uncomment lines to try the different ways to get the same result.
In the previous example we map the distance to the center of the billboard to the color brightness of the pixel. The closer a pixel is to the center, the lower (darker) value it has. Notice that the values don't get too high because from the center ( vec2(0.5, 0.5) ) the maximum distance barely goes over 0.5. Contemplate this map and think:
What you can infer from it?
How we can use this to draw a circle?
- Modify the above code in order to contain the entire circular gradient inside the canvas.
Distance field
We can also think of the above example as an altitude map, where darker implies taller. The gradient shows us something similar to the pattern made by a cone. Imagine yourself on the top of that cone. The horizontal distance to the edge of the cone is 0.5. This will be constant in all directions. By choosing where to “cut” the cone you will get a bigger or smaller circular surface.
Basically we are using a re-interpretation of the space (based on the distance to the center) to make shapes. This technique is known as a “distance field” and is used in different ways from font outlines to 3D graphics.
Try the following exercises:
Use
step()to turn everything above 0.5 to white and everything below to 0.0.Inverse the colors of the background and foreground.
Using
smoothstep(), experiment with different values to get nice smooth borders on your circle.Once you are happy with an implementation, make a function of it that you can reuse in the future.
Add color to the circle.
Can you animate your circle to grow and shrink, simulating a beating heart? (You can get some inspiration from the animation in the previous chapter.)
What about moving this circle? Can you move it and place different circles in a single billboard?
- What happens if you combine distances fields together using different functions and operations?
- Make three compositions using this technique. If they are animated, even better!
For your tool box
In terms of computational power the sqrt() function - and all the functions that depend on it - can be expensive. Here is another way to create a circular distance field by using dot() product.
Useful properties of a Distance Field
Distance fields can be used to draw almost everything. Obviously the more complex a shape is, the more complicated its equation will be, but once you have the formula to make distance fields of a particular shape it is very easy to combine and/or apply effects to it, like smooth edges and multiple outlines. Because of this, distance fields are popular in font rendering, like Mapbox GL Labels, Matt DesLauriersMaterial Design Fonts and as is described on Chapter 7 of iPhone 3D Programming, O’Reilly.
Take a look at the following code.
We start by moving the coordinate system to the center and shrinking it in half in order to remap the position values between -1 and 1. Also on line 24 we are visualizing the distance field values using a fract() function making it easy to see the pattern they create. The distance field pattern repeats over and over like rings in a Zen garden.
Let’s take a look at the distance field formula on line 19. There we are calculating the distance to the position on (.3,.3) or vec3(.3) in all four quadrants (that’s what abs() is doing there).
If you uncomment line 20, you will note that we are combining the distances to these four points using the min() to zero. The result produces an interesting new pattern.
Now try uncommenting line 21; we are doing the same but using the max() function. The result is a rectangle with rounded corners. Note how the rings of the distance field get smoother the further away they get from the center.
Finish uncommenting lines 27 to 29 one by one to understand the different uses of a distance field pattern.
Polar shapes
In the chapter about color we map the cartesian coordinates to polar coordinates by calculating the radius and angles of each pixel with the following formula:
We use part of this formula at the beginning of the chapter to draw a circle. We calculated the distance to the center using length(). Now that we know about distance fields we can learn another way of drawing shapes using polar coordinates.
This technique is a little restrictive but very simple. It consists of changing the radius of a circle depending on the angle to achieve different shapes. How does the modulation work? Yes, using shaping functions!
Below you will find the same functions in the cartesian graph and in a polar coordinates shader example (between lines 21 and 25). Uncomment the functions one-by-one, paying attention the relationship between one coordinate system and the other.
Try to:
- Animate these shapes.
- Combine different shaping functions to cut holes in the shape to make flowers, snowflakes and gears.
- Use the
plot()function we were using in the Shaping Functions Chapter to draw just the contour.
Combining powers
Now that we've learned how to modulate the radius of a circle according to the angle using the atan() to draw different shapes, we can learn how use atan() with distance fields and apply all the tricks and effects possible with distance fields.
The trick will use the number of edges of a polygon to construct the distance field using polar coordinates. Check out the following code from Andrew Baldwin.
Using this example, make a function that inputs the position and number of corners of a desired shape and returns a distance field value.
Mix distance fields together using
min()andmax().- Choose a geometric logo to replicate using distance fields.
Congratulations! You have made it through the rough part! Take a break and let these concepts settle - drawing simple shapes in Processing is easy but not here. In shader-land drawing shapes is twisted, and it can be exhausting to adapt to this new paradigm of coding.
Godot Shader Doc
Down at the end of this chapter you will find a link to PixelSpirit Deck this deck of cards will help you learn new SDF functions, compose them into your designs and use on your shaders. The deck has a progressive learning curve, so taking one card a day and working on it will push and challenge your skills for months.
Book Of Shaders - Godot Mac Os X
Now that you know how to draw shapes I'm sure new ideas will pop into your mind. In the following chapter you will learn how to move, rotate and scale shapes. This will allow you to make compositions!